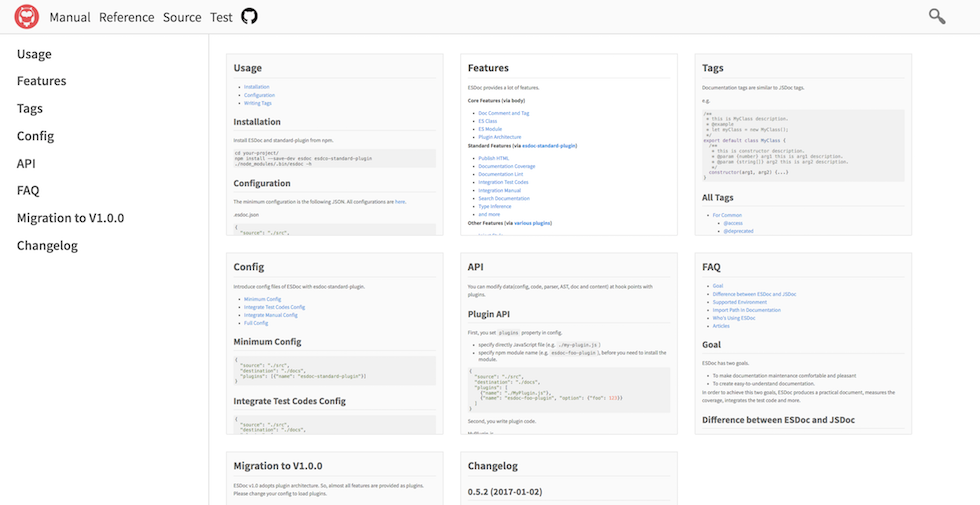
ESDoc2
ESDoc2 is a drop-in replacement of ESDoc, a documentation generator for JavaScript. ESDoc2 was created as the result of the original author of ESDoc refusing to add any other contributors to the project. ESDoc2 is the decentralized version, contributors and maintainers are welcome.
Features
- Generates good documentation.
- Measures documentation coverage.
- Integrate test codes into documentation.
- Integrate manual into documentation.
- Parse ECMAScript proposals.
- Lots of plugins
Quick Start
# Move to your project directory.
cd your-project/
# Install esdoc2 and standard plugin.
npm install esdoc2 esdoc2-standard-plugin
# Create a configuration file.
echo '{
"source": "./src",
"destination": "./docs",
"plugins": [{"name": "esdoc2-standard-plugin"}]
}' > .esdoc.json
# Run esdoc2.
./node_modules/.bin/esdoc2
# View documentation
open ./docs/index.html
Documentation
Please visit esdoc2.org to see more documentation.
License
MIT
Acknolwedgements
- Ryo Maruyama, author of ESDoc
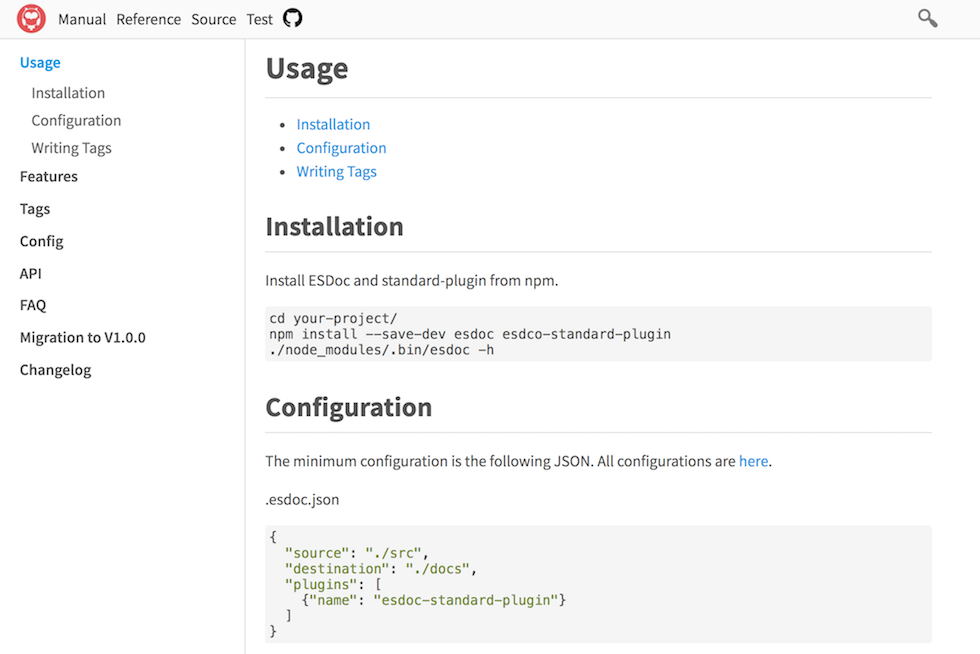
Usage
Installation
Install esdoc2 and standard-plugin from npm.
cd your-project/
npm install --save-dev esdoc2 esdoc2-standard-plugin
./node_modules/.bin/esdoc2 -h
Configuration
The minimum configuration is the following JSON. All configurations are here.
.esdoc2.json
{
"source": "./src",
"destination": "./docs",
"plugins": [
{"name": "esdoc2-standard-plugin"}
]
}
esdoc2 automatically finds the configuration file path by the order, if you don't specify -c esdoc2.json.
.esdoc2.jsonin the current directory.esdoc2.jsin the current directoryesdoc2property inpackage.json
Writing Tags
esdoc2 supports some documentation tags(aka. jsdoc tags). All tags are here.
/**
* this is MyClass.
*/
export default class MyClass {
/**
* @param {number} a - this is a value.
* @param {number} b - this is a value.
* @return {number} result of the sum value.
*/
sum(a, b){
return a + b;
}
}
And run esdoc2.
./node_modules/.bin/esdoc2
open ./docs/index.html
Features
esdoc2 provides a lot of features.
Core Features (via body)
Standard Features (via esdoc2-standard-plugin)
- Publish HTML
- Documentation Coverage
- Documentation Lint
- Integration Test Codes
- Integration Manual
- Search Documentation
- Type Inference
- and more
Other Features (via various plugins)
- Inject Style
- Inject Script
- ECMAScript Proposal
- Flow [PoC]
- TypeScript [PoC]
- JSX
- React [PoC]
- Publish Markdown [PoC]
- and more
Doc Comment and Tag
esdoc2 obtains a comment called doc comment from a source code.
Then esdoc2 generates a document from a tag in a doc comment.
A doc comment is block comment beginning with *. A tag is a text of the form @tagName.
/**
* This is Foo.
*/
export default class Foo {
/**
* @param {number} p - this is p.
*/
method(p){}
}
ES Class
esdoc2 supports ES class syntax and targets codes that are written by it.
ES class syntax makes the clear relation of class, method, member, constructor and inheritance.
This means that esdoc2 can generate a document without using a tag for these. In other words, you don't need to write tags for classes.
esdoc2 automatically generates the under contents by class syntax.
- Super classes
- Direct Subclasses and Indirect Subclasses.
- Inherited methods and members from super class.
- Override methods and members from super class.


Note: esdoc2 doesn't support prototype base codes and function base codes.
ES Module
esdoc2 supports ES modules syntax and targets codes that are written by it.
ES modules syntax is file base. So esdoc2 treats as one file = one module.
esdoc2 displays a import style in accordance with the export style.
- If
export default class Foo{}, displaysimport Foo from './Foo.js'inFooclass documentation. - If
export class Foo{}, displaysimport {Foo} from './Foo.js'inFooclass documentation.
This is useful because you not need to see export style in source code.

And you may as well as use esdoc2-importpath-plugin to transform path.
Note: esdoc2 doesn't support commonjs.
Plugin Architecture
esdoc2 adopts plugin architecture. So, almost all features are provided as plugins.
Especially esdoc2-standard-plugin is a packaging plugin with major plugins.
Normally we recommend using this plugin. There are various plugins in esdoc2/esdoc2-plugins.
You can easily make plugins, and there are many third party plugins.
Please click here for how to make plugins.
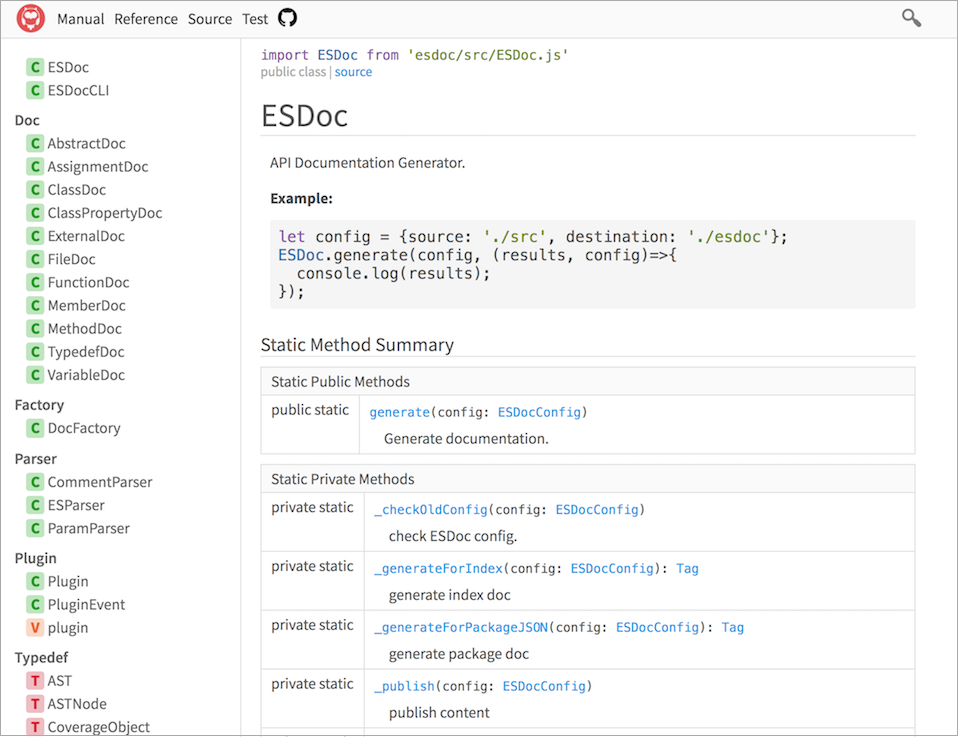
Publish HTML
esdoc2 generates HTML documents that are easy to see and plain looks.

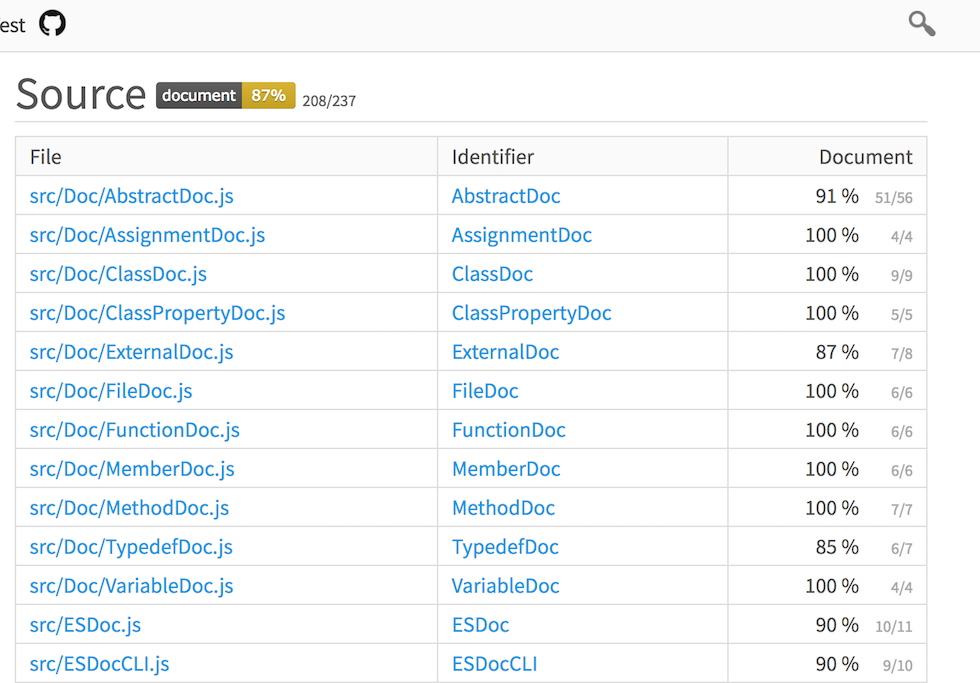
Documentation Coverage
esdoc2 inspects a documentation coverage. This is useful information for the following.
- This leads the motivation of documentation.
- This inspects a missing of documentation.
esdoc2 processes only top-level class, function and variable.
This is based on, esdoc2 measures coverage by how much the document is being written out of all the processing target.
And, esdoc2 is also to measure coverage of each module, you will have become easier to also find a missing of the document.
For example, this is coverage of esdoc2 itself.

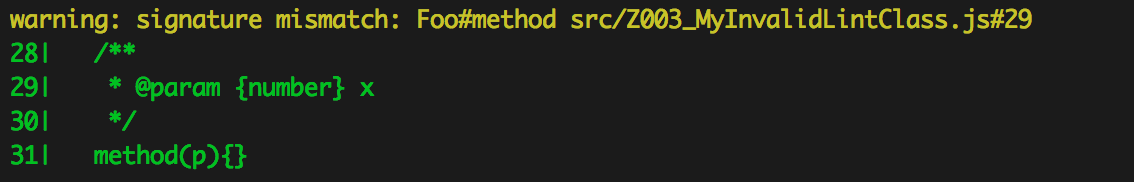
Documentation Lint
If documentation is invalid, esdoc2 shows warning log.
export default class Foo {
/**
* @param {number} x
*/
method(p){}
}

Note: For now, esdoc2 lints only method/function signature.
Integration Test Codes
Test codes are important information.
So, esdoc2 generates a cross reference of test codes and document.
/** @test {MyClass} */
describe('MyClass is super useful class.', ()=>{
/** @test {MyClass#sayMyName} */
it('say my name', ()=>{
let foo = new MyClass('Alice');
assert.equal(foo.sayMyName(), 'My name is Alice');
})
});


Integration Manual
You can integrate a manual of a your project into documentation.
# Overview
This is my project overview.
...


Search Documentation
esdoc2 supports built-in searching in document with only JavaScript(without server implementation).
The implementation of searching:
- esdoc2 made the index(JSON) at the time of document generation.
- The user search from the index.

Note: This implementation is very naive. There might be a problem in search performance. For now, no problem in 500 indexes.
Type Inference
esdoc2 infers type of variables using codes if those have no @param.
The following variables are supported.
- A class type using class syntax.
- A method/function arguments type using default argument syntax.
- A property type using assignment value.
- A return type using return value.
Note: This implementation is very simple. So esdoc2 infers only primitive values(number, boolean, string).
Tags
Documentation tags are similar to JSDoc tags.
e.g.
/**
* this is MyClass description.
* @example
* let myClass = new MyClass();
*/
export default class MyClass {
/**
* this is constructor description.
* @param {number} arg1 this is arg1 description.
* @param {string[]} arg2 this is arg2 description.
*/
constructor(arg1, arg2) {...}
}
All Tags
- For Common
- For Class
- For Method And Function
- For Member And Variable
- For Virtual
- For Test
- Type Syntax
- Identifier Syntax
For Common
@access
syntax: @access <public|protected|private>
Alias are @public, @protected and @private.
/**
* @access public
*/
class MyClass {
/**
* @private
*/
_method(){...}
}
@deprecated
syntax: @deprecated [description]
/**
* @deprecated use MyClassEx instead of this.
*/
class MyClass{...}
@desc
syntax: @desc <description>
<description> supports markdown.
Normally you don't need to use @desc, because first section in doc comment is determined automatically as @desc.
/**
* @desc this is description.
*/
class MyClass{...}
/**
* this is description.
*/
class MyClass{...}
@example
syntax: @example <JavaScript>
/**
* @example
* let myClass = new MyClass();
* let result = myClass.foo();
* console.log(result);
*
* @example
* let result = MyClass.bar();
* console.log(result);
*/
class MyClass{...}
And you can use <caption>...</caption> at first line.
/**
* @example <caption>This is caption</caption>
* let myClass = new MyClass();
*/
class MyClass{...}
@experimental
syntax: @experimental [description]
/**
* @experimental this class includes breaking change.
*/
class MyClass{...}
@ignore
syntax: @ignore
The identifier is not displayed in document.
/**
* @ignore
*/
class MyClass{...}
@link
syntax: {@link <identifier>}
link other identifier
/**
* this is MyClass.
* If device spec is low, you can use {@link MySimpleClass}.
*/
class MyClass{...}
@see
syntax: @see <URL>
/**
* @see http://example.com
* @see http://example.org
*/
class MyClass{...}
@since
syntax: @since <version>
/**
* @since 0.0.1
*/
class MyClass{...}
@todo
syntax: @todo <description>
/**
* @todo support multi byte character.
* @todo cache calculation result.
*/
class MyClass{...}
@version
syntax: @version <version>
/**
* @version 1.2.3
*/
class MyClass{...}
For Class
@extends
syntax: @extends <identifier>
Normally you don't need to use @extends. because ES2015 has the Class-Extends syntax. however, you can use this tag if you want to explicitly specify.
/**
* @extends {SuperClass1}
* @extends {SuperClass2}
*/
class MyClass extends mix(SuperClass1, SuperClass2) {...}
@implements
syntax: @implements <identifier>
/**
* @implements {MyInterface1}
* @implements {MyInterface2}
*/
class MyClass {...}
@interface
syntax: @interface
/**
* @interface
*/
class MyInterface {...}
For Method And Function
@abstract
syntax: @abstract
class MyClass {
/**
* this method must be overridden by sub class.
* @abstract
*/
method(){...}
}
@emits
syntax: @emits <identifier> [description]
class MyClass {
/**
* @emits {MyEvent1} emit event when foo.
* @emits {MyEvent2} emit event when bar.
*/
method(){...}
}
@listens
syntax: @listens <identifier> [description]
class MyClass {
/**
* @listens {MyEvent1} listen event because foo.
* @listens {MyEvent2} listen event because bar.
*/
method(){...}
}
@override
syntax: @override
class MyClass extends SuperClass {
/**
* @override
*/
method(){...}
}
@param
syntax: @param <type> <name> [-] [description]
About <type> to see Type Syntax
class MyClass {
/**
* @param {number} p - this is p description.
*/
method(p){...}
}
@return
syntax: @return <type> [description]
About <type> to see Type Syntax
class MyClass {
/**
* @return {number} this is description.
*/
method(){...}
}
If return Object, you can use @property <type> <name> [description] for each properties.
class MyClass {
/**
* @return {Object} this is description.
* @property {number} foo this is description.
* @property {number} bar this is description.
*/
method(){...}
}
@throws
syntax: @throws <identifier> [description]
class MyClass {
/**
* @throws {MyError1} throw error when foo.
* @throws {MyError2} throw error when bar.
*/
method(){...}
}
For Member And Variable
@type
syntax: @type <type>
About <type> to see Type Syntax
class MyClass {
constructor() {
/**
* @type {number}
*/
this.p = 123;
}
}
If you use get/set syntax, you can specify @type.
class MyClass {
/** @type {string} */
get value() {}
/** @type {string} */
set value(v){}
}
If <type> is Object, you can use @property <type> <name> [description] for each properties.
class MyClass {
constructor() {
/**
* @type {Object}
* @property {number} p.foo
* @property {string} p.bar
*/
this.p = {foo: 123, bar: "abc"};
}
}
For Virtual
@external
syntax: @external <identifier> <URL>
/**
* @external {XMLHttpRequest} https://developer.mozilla.org/en/docs/Web/API/XMLHttpRequest
*/
@typedef
syntax: @typedef <type> <name>
About <type> to see Type Syntax
/**
* @typedef {number|string} MyType
*/
If <type> is Object, you can use @property <type> <name> [description] for each properties.
/**
* @typedef {Object} MyType
* @property {number} foo this is description.
* @property {string} bar this is description.
*/
For Test
@test
syntax: @test <identifier>
/** @test {MyClass} */
describe('MyClass has foo bar feature', ()=>{
/** @test {MyClass#baz} */
it('MyClass#baz returns magic value', ()=>{
assert(true);
});
});
Type Syntax
@param, @return, @type and @typedef are support the following type syntax.
Simple
/**
* @param {number} param - this is simple param.
*/
function myFunc(param){...}
Array
/**
* @param {number[]} param - this is array param.
*/
function myFunc(param){...}
Object
/**
* @param {Object} param - this is object param.
* @param {number} param.foo - this is property param.
* @param {string} param.bar - this is property param.
*/
function myFunc(param){...}
/**
* this is object destructuring.
* @param {Object} param - this is object param.
* @param {number} param.foo - this is property param.
* @param {string} param.bar - this is property param.
*/
function myFunc({foo, bar}){...}
Record
/**
* @param {{foo: number, bar: string}} param - this is object param.
*/
function myFunc(param){...}
/**
* this is nullable property
* @param {{foo: ?number, bar: string}} param - this is object param.
*/
function myFunc(param){...}
/**
* this is object destructuring.
* @param {{foo: number, bar: string}} param - this is object param.
*/
function myFunc({foo, bar}){...}
Generics
/**
* @param {Array<string>} param - this is Array param.
*/
function myFunc(param){...}
/**
* @param {Map<number, string>} param - this is Map param.
*/
function myFunc(param){...}
/**
* @return {Promise<string[], MyError>} this is Promise return value.
*/
function myFunc(){...}
Function
/**
* @param {function(foo: number, bar: string): boolean} param - this is function param.
*/
function myFunc(param){...}
Union
/**
* @param {number|string} param - this is union param.
*/
function myFunc(param){...}
Nullable And Not Nullable
/**
* @param {?number} param - this is nullable param.
*/
function myFunc(param){...}
/**
* @param {!Object} param - this is not nullable param.
*/
function myFunc(param){...}
/**
* @param {?(number|string)} param - this is nullable and union param.
*/
function myFunc(param){...}
Spread
/**
* @param {...number} param - this is spread param.
*/
function myFunc(...param){...}
Optional And Default
/**
* @param {number} [param] - this is optional param.
*/
function myFunc(param){...}
/**
* @param {number} [param=10] - this is default param.
*/
function myFunc(param){...}
Identifier Syntax
<identifier> supports following syntax.
- class:
MyClass - method and member:
MyClass#foo - static method and member:
MyClass.bar - function and variable:
myFunc,myVariable
if same names in your project, you can use full identifier syntax. full identifier is filePath~identifier.
e.g. If MyClass in src/foo1.js and src/foo2.js, you can write following,
src/foo1.js~MyClasssrc/foo2.js~MyClass
Config
Introduce config files of esdoc2 with esdoc2-standard-plugin.
Minimum Config
{
"source": "./src",
"destination": "./docs",
"plugins": [{"name": "esdoc2-standard-plugin"}]
}
Integrate Test Codes Config
{
"source": "./src",
"destination": "./docs",
"plugins": [
{
"name": "esdoc2-standard-plugin",
"option": {
"test": {
"source": "./test/",
"interfaces": ["describe", "it", "context", "suite", "test"],
"includes": ["(spec|Spec|test|Test)\\.js$"],
"excludes": ["\\.config\\.js$"]
}
}
}]
}
And if use @test, more better integration.
/** @test {MyClass} */
describe('MyClass has foo bar feature', ()=>{
/** @test {MyClass#baz} */
it('MyClass#baz returns magic value', ()=>{
assert(true);
});
});
Integrate Manual Config
{
"source": "./src",
"destination": "./docs",
"plugins": [
{
"name": "esdoc2-standard-plugin",
"option": {
"manual": {
"index": "./manual/index.md",
"asset": "./manual/asset",
"files": [
"./manual/overview.md",
"./manual/installation.md",
"./manual/usage.md",
"./manual/tutorial.md",
"./manual/configuration.md",
"./manual/example.md",
"./CHANGELOG.md"
]
}
}
}]
}
Full Config
{
"source": "./src",
"destination": "./docs",
"includes": ["\\.js$"],
"excludes": ["\\.config\\.js$"],
"plugins": [
{
"name": "esdoc2-standard-plugin",
"option": {
"lint": {"enable": true},
"coverage": {"enable": true},
"accessor": {"access": ["public", "protected", "private"], "autoPrivate": true},
"undocumentIdentifier": {"enable": true},
"unexportedIdentifier": {"enable": false},
"typeInference": {"enable": true},
"brand": {
"logo": "./logo.png",
"title": "My Library",
"description": "this is awesome library",
"repository": "https://github.com/foo/bar",
"site": "http://my-library.org",
"author": "https://twitter.com/foo",
"image": "http://my-library.org/logo.png"
},
"manual": {
"index": "./manual/index.md",
"globalIndex": true,
"asset": "./manual/asset",
"files": [
"./manual/overview.md"
]
},
"test": {
"source": "./test/",
"interfaces": ["describe", "it", "context", "suite", "test"],
"includes": ["(spec|Spec|test|Test)\\.js$"],
"excludes": ["\\.config\\.js$"]
}
}
}]
}
esdoc2 Config
| Name | Required | Default | Description |
|---|---|---|---|
source |
true | - | JavaScript source codes directory path. |
destination |
true | - | Output directory path. |
includes |
- | ["\\.js$"] |
Process files that are matched with the regexp at any one. |
excludes |
- | ["\\.config\\.js$"] |
Not process files that are matched with the regexp at any one. |
index |
- | ./README.md |
Includes file into index page of document |
package |
- | ./package.json |
Use package.json info. |
plugins |
- | null |
If specified, use each plugins. To see Plugin Feature for more information. |
plugins[].name |
true | - | Plugin module name(e.g. your-awesome-plugin) or plugin file path(e.g. ./your-awesome-plugin.js). |
plugins[].option |
- | null | If specified, the plugin get the option. |
esdoc2-standard-plugin Option
| Name | Required | Default | Description |
|---|---|---|---|
lint.enable |
- | true |
If specified, execute documentation lint. |
coverage.enable |
- | true |
If true, output document coverage. |
accessor.access |
- | ["public", "protected", "private""] |
Process only identifiers(class, method, etc...) that are have the access(public, protected and private). |
accessor.autoPrivate |
- | true |
Deal with identifiers beginning with "_" as a private. e.g. this._foo is private. but /** @public */ this._foo is public. |
undocumentIdentifier.enable |
- | true |
If true, also process undocument Identifiers. e.g. /** @foo bar */ class MyClass is document identifier, class MyClass is undocument identifier. |
unexportIdentifier.enable |
- | false |
If true, also process unexported Identifiers. e.g. export class MyClass is exported, class MyClass is not exported. |
typeInference.true |
- | true |
If true, infer type of variable, return value. |
brand.logo |
- | - | aaa |
brand.title |
- | - | Use title for output. |
brand.description |
- | - | If specified, write meta tag, og tag and twitter card. |
brand.repository |
- | - | If specified, write URL in header navigation. |
brand.site |
- | - | If specified, write og tag and twitter card. |
brand.author |
- | - | If specified, write og tag and twitter card. |
brand.image |
- | - | If specified, write og tag and twitter card. |
manual.globalIndex |
- | false | If specify true, esdoc2 generates global index using the manual. In other words, it means to replace config.index to config.manual.index |
manual.index |
- | null | If specify markdown file, show manual index using the file. |
manual.asset |
- | null | if specify asset(image) directory path, include the directory into manual. |
manual.files |
- | null | If specify markdown files, include manual into output. |
test.source |
true | - | Test codes directory path. |
test.interfaces |
["describe", "it", "context", "suite", "test"] |
Test code interfaces. | |
test.includes |
- | ["(spec|Spec|test|Test)\\.js$"] |
Process files that are matched with the regexp at any one. |
test.excludes |
- | ["\\.config\\.js$"] |
Not process files that are matched with the regexp at any one. |
Note: A file path in config is based on current directory.
API
You can modify data(config, code, parser, AST, doc and content) at hook points with plugins.
Plugin API
First, you set plugins property in config.
- specify directly JavaScript file (e.g.
./my-plugin.js) - specify npm module name (e.g.
esdoc2-foo-plugin), before you need to install the module.
{
"source": "./src",
"destination": "./docs",
"plugins": [
{"name": "./MyPlugin.js"},
{"name": "esdoc2-foo-plugin", "option": {"foo": 123}}
]
}
Second, you write plugin code.
class MyPlugin {
onStart(ev) {
console.log(ev.data);
}
onHandlePlugins(ev) {
// modify plugins
ev.data.plugins = ...;
}
onHandleConfig(ev) {
// modify config
ev.data.config.title = ...;
}
onHandleCode(ev) {
// modify code
ev.data.code = ...;
}
onHandleCodeParser(ev) {
// modify parser
ev.data.parser = function(code){ ... };
}
onHandleAST(ev) {
// modify AST
ev.data.ast = ...;
}
onHandleDocs(ev) {
// modify docs
ev.data.docs = ...;
};
onPublish(ev) {
// write content to output dir
ev.data.writeFile(filePath, content);
// copy file to output dir
ev.data.copyFile(src, dest);
// copy dir to output dir
ev.data.copyDir(src, dest);
// read file from output dir
ev.data.readFile(filePath);
};
onHandleContent(ev) {
// modify content
ev.data.content = ...;
};
onComplete(ev) {
// complete
};
}
// exports plugin
module.exports = new MyPlugin();
Note: esdoc2/esdoc2-plugins is helpful for writing plugins.
Data Format
TODO: describe data format.
FAQ
- Goal
- Difference between esdoc2 and JSDoc
- Supported Environment
- Import Path In Documentation
- Who's Using esdoc2
- Articles
Goal
esdoc2 has two goals.
- To make documentation maintenance comfortable and pleasant
- To create easy-to-understand documentation.
In order to achieve this two goals, esdoc2 produces a practical document, measures the coverage, integrates the test code and more.
Difference between esdoc2 and JSDoc
JSDoc is most popular JavaScript API Documentation tool. esdoc2 is inspired by JSDoc.
- esdoc2
- supports ES2015 and later
- targets at ES2015
classandimport/exportstyle - easy to use with fewer tags, because understand information from ES syntax.
- generates detailed document
- measures document coverage
- integrates test codes
- integrates manual
- JSDoc
- supports ES3/ES5 and ES2015
- targets Class-base OOP and Prototype-base OOP
- has many flexible document tags
Supported Environment
esdoc2 supports Node.js(v6 or later)
Import Path In Documentation
esdoc2 displays the import path of class/function into the document.
However, the import path may be different from real import path because usually ES modules is transpiled to use it.
So, esdoc2 Import Path Plugin converts import path to real import path.
Who's Using esdoc2
- RxJS
- Sketch API
- Netflix/unleash
- lonelyplanet/rizzo-next
- linkedin/hopscotch
- electron/electron-compile
And more.
Articles
- English
- Japanese
Migration to V1.0.0
esdoc2 v1.0 adopts plugin architecture. So, almost all features are provided as plugins.
Please change your config to load plugins.
Using esdoc2-standard-plugin
Main features of esdoc2 were carved out to esdoc2-standard-plugin
Please use the plugin with the following config.
npm install esdoc2-standard-plugin
{
"source": "./src",
"destination": "./docs",
"plugins": [{"name": "esdoc2-standard-plugin"}]
}
The full config description is here.
Especially integration test codes and integration manual were big changed.
Using Other Plugins
The following features were carved out to each plugins. If you want to use the features, please use the plugins.
config.includeSource=> esdoc2-exclude-source-pluginconfig.styles=> esdoc2-inject-style-pluginconfig.scripts=> esdoc2-inject-script-pluginconfig.experimentalProposal=> esdoc2-ecmascript-proposal-plugin- Parsing JSX => esdoc2-jsx-plugin
Changelog
1.1.0 (2017-11-10)
- Fix
- Broken when using JSON.stringify with output of AST
1.0.3 (2017-09-20)
- Fix
- Broken if using
@foo.bardecorator. (#439)
- Broken if using
1.0.2 (2017-09-03)
- Fix
1.0.1 (2017-07-30)
- Breaking
- Some features were carved out to plugins
- Feat
- Note
v1.0.0can not use. Becausev1.0.0had been used in past.
0.5.2 (2017-01-02)
- Fix
- Display error message when invalid function type (#351) Thanks @LukasHechenberger
- Crash when destructure sparse array (#350)
- Crash when guess type of array detructuring (#301)
- A union type in a generics type (eb051e7)
- A union type with a spread type (199d834)
- Crash when function was assigned by member expression (e59820a)
- Broken to guess type when property has null value or object expression using string key (5920c1f)
- Crash when guess type of return value that has object spread (#364) Thanks vovkasm
- Feat
- Automatically take a super class description if the method override a super class method. (7b515f0)
0.5.1 (2016-12-26)
0.5.0 (2016-12-25)
esdoc2 logo was out!

- Breaking
- Require node v6 or later (a5b37bd)
- Switch the ES parser to babylon from espree (8130a3f)
onHandleASTin plugin is breaking
- Remove
config.importPathPrefix(a665c5d)- Use esdoc2 Import Path Plugin instead of it
- Remove
badge tagin README (6869b06)- Use badge of esdoc2 Hosting Service
- Feature: ES2015
- Support
arrow function(964eda3)
- Support
- Feature: ES2016
- Support
exponentiation operator(29f6ccc)
- Support
- Feature: ES2017
- Feature: ECMAScript Proposal (see here)
- Support
class properties(c7b4d9b) - Support
object rest spread(b58aa05) - Support
do expressions(33daf5a) - Support
function bind(5b7a7d0) - Support
function sent(fe8a265) - Support
async generators(e6dc2f2) - Support
decorators(c941951) - Support
export extensions(parsing syntax only) (8803005) - Support
dynamic import(d729f5f)
- Support
- Feature: Manual (see here)
- Feature: Config
- Support automatically finding config (08fa2bc)
.esdoc2.jsonin current directory.esdoc2.jsin current directoryesdoc2property inpackage.json
- Support automatically finding config (08fa2bc)
- Internal
0.4.8 (2016-08-07)
- Feat
- Fix
0.4.7 (2016-05-02)
- Fix
- Broken if identifier name is stared with
B(#224) - Broken dependency package
- Broken if identifier name is stared with
0.4.6 (2016-03-06)
- Fix
0.4.5 (2016-02-14)
- Fix
0.4.4 (2016-02-06)
- Feat
- Can resolve import file path that has no file extension (#160)
onHandleHTMLhas the target filename (#175) Thanks @skratchdot
- Fix
- Breaking document if comment has tab (#127) Thanks @developit
- Crash indirect instance export (#166) Thanks @kogai
0.4.3 (2015-11-02)
- Fix
- Lock npm modules
0.4.2 (2015-11-01)
- Fix
0.4.1 (2015-10-18)
- Breaking
- Support multi files in manual (#124)
- Feat
- Fix
0.4.0 (2015-10-04)
- Feat
0.3.1 (2015-09-27)
- Fix
- Multi-line description truncated in summary (#85)
0.3.0 (2015-09-21)
0.2.6 (2015-09-13)
- Fix
0.2.5 (2015-09-06)
- Feat
- Fix
0.2.4 (2015-08-30)
- Fix
0.2.3 (2015-08-29)
- Fix
0.2.2 (2015-08-23)
- Fix
- Deprecated
0.2.1 (2015-08-09)
- Fix
- Fail loading plugin (#44)
0.2.0 (2015-08-03)
- Feat
- Fix
0.1.4 (2015-07-20)
- Feat
- Fix
- Crash when object pattern argument does not have @param (#24)
0.1.3 (2015-07-05)
- Feat
- Support instance export(#11, #19)
export default new Foo()export let foo = new Foo()
- Support anonymous class/function export (#13)
export default class{}andexport default function(){}
- Show a detail log when esdoc2 could not process a input code (#14)
- Support
git@github.com:foo/bar.gitstyle url (#22)
- Support instance export(#11, #19)
- Fix
- Internal
- Change internal tags name (#23)
0.1.2 (2015-06-06)
- Breaking Changes
- drop
esdoc2 ./path/to/dirimplementation (b4d2121)
- drop
- Fix
0.1.1 (2015-05-10)
0.1.0 (2015-05-05)
- First release
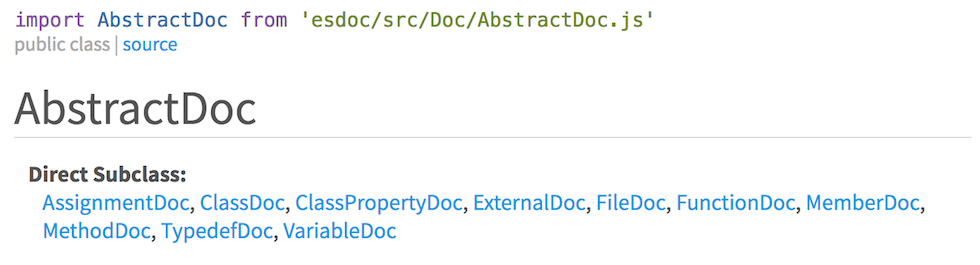
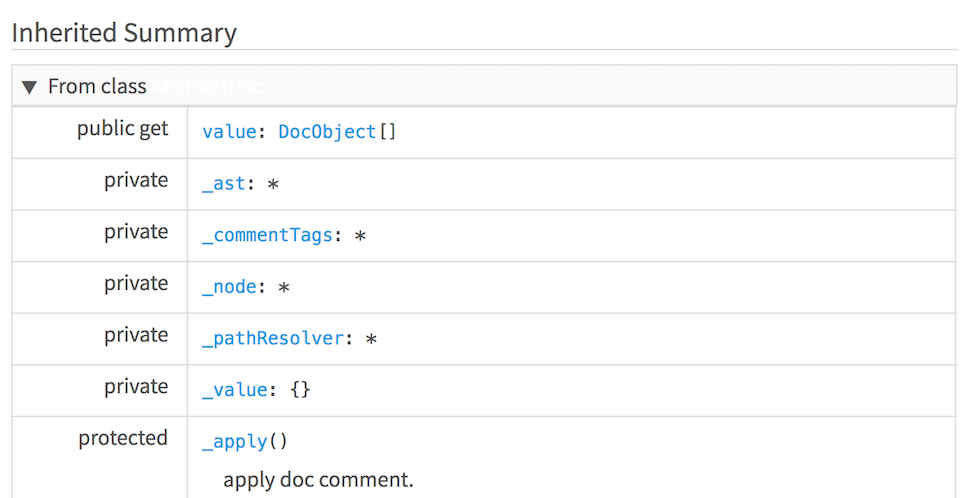
 Reference
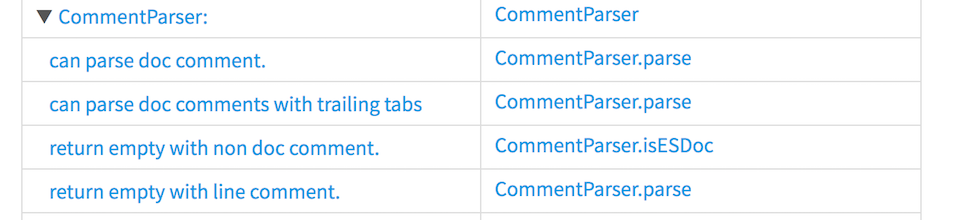
Source
Test
Reference
Source
Test